Intro to Automated Design Integration Patterns
In programming, we have things called programming patterns. Languages, frameworks, and libraries come and go, but the methodologies of how you use them don't often change very much. You can think of these patterns like molds, and the code we write that conforms to these patterns is like the plaster that fills the mold. Programming patterns can do things like help enforce good practices or break down complicated problems into smaller parts, among other things.
In developing Automated Design Integration (ADI) systems at Smarter Labs, I have also seen similar patterns emerge as we work on these systems. Here is a brief overview of a few that seem to come up often, from least to most complex. If these seem too brief, don't worry, posts containing detailed breakdowns will be posted later.
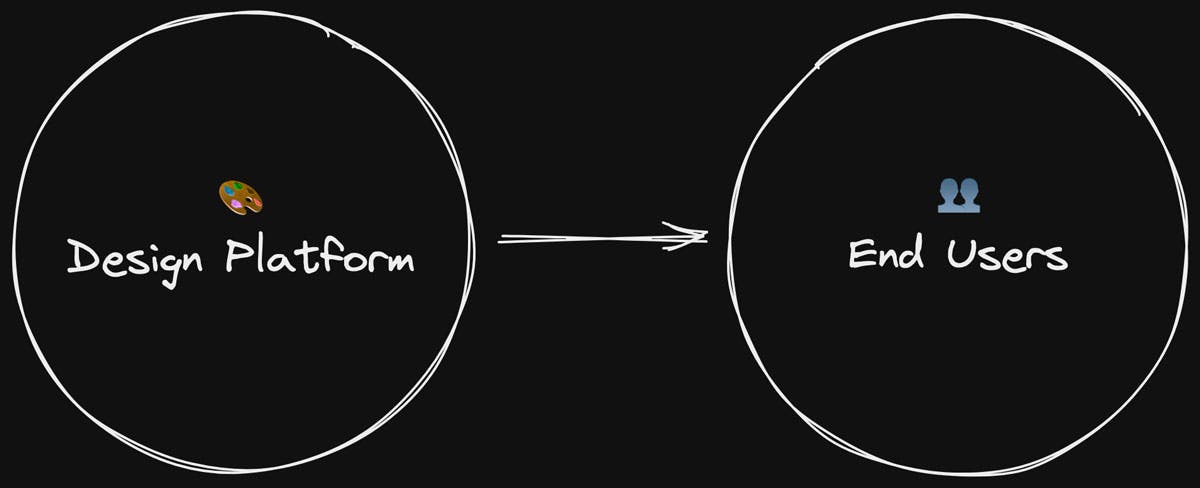
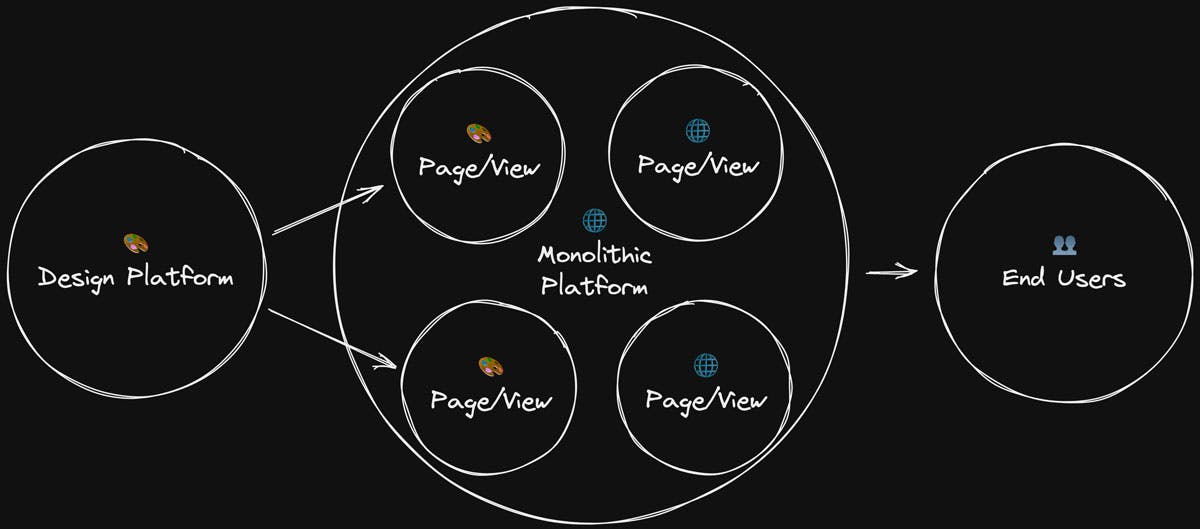
The Monolithic Pattern
The simplest pattern on the list. This is probably what you're used to seeing design platforms pushing, as it's just a single design platform that is used to build and/or host entire website or app.

A good example of this might be a designer using a no-code application builder like Bubble.io to create an entire app on their own.
This pattern is great for design-minded individuals who are working on a project alone and don't have a lot of additional needs.
Pros
- Simplicity: one place for everything
- Designer works with actual data
Cons
- You have to work within limitations of the platform you're using
- Developers often won't have all the control they need
- SEO and performance can sometimes take a small dip
- Vendor Lock-In if you have advanced needs
- Doesn't scale well with the platforms currently available
The Proxy Pattern
The simplest way to explain the proxy pattern is that it basically takes all the output of a design platform, and either mirrors or copies it over to another platform for deployment.

One example of this might be building a website entirely with Webflow, and then exporting the contents and uploading it to a CDN like Cloudflare that will optimize it for SEO and performance.
This pattern is great when most of the project's needs are met by a single design platform, but maybe you need a some additional features that the platform doesn't support.
Pros
- Relative simplicity
- Can let developers make some modifications with moderate effort
- Scales well
- Designer works with actual data
Cons
- Platform limitations can sometimes be a problem
- Vendor lock-in can be a problem if you have advanced needs
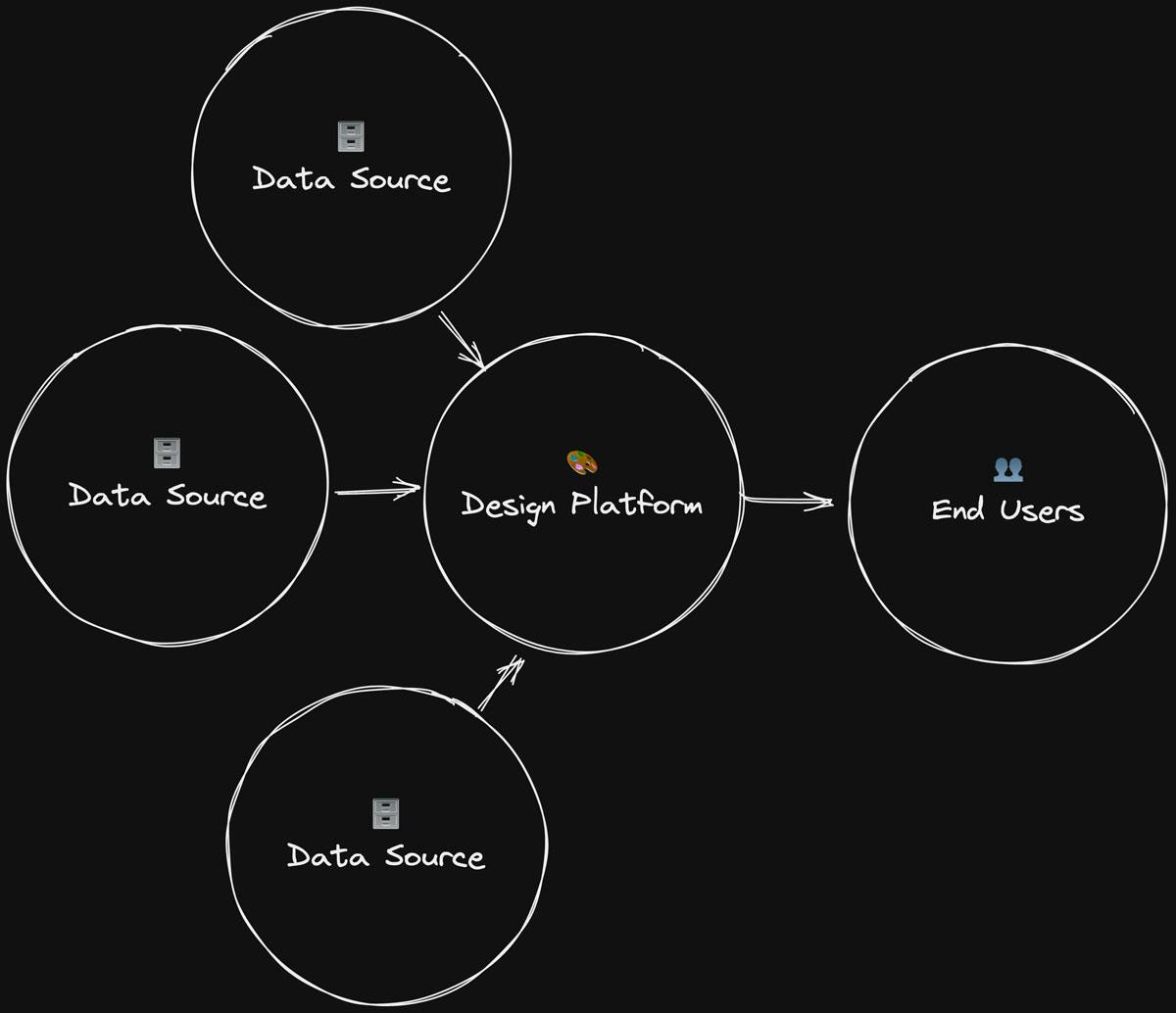
The Data Mesh Pattern
The term "data mesh" was coined by the creators of the Gatsby framework. It basically describes data from multiple sources converging together at a single point. Here we're borrowing it to serve a similar role in ADI.

A practical example of this would be an ecommerce website designed in Webflow that has product data in Shopify and blog copy in WordPress. The developer would move data from Shopify and WordPress into Webflow via those platform's respective APIs.
The data mesh pattern is for slightly more complicated projects that require multiple differing types of data. This pattern usually comes up when working on projects that involve many cross-discipline departments who are all stakeholders.
Pros
- Designer can work with actual data
- Works great with many sources of data if you have a very decentralized product
Cons
- Doesn't scale well with the platforms currently available
- SEO and performance can sometimes take a small dip
- You have to work within limitations of the platform you're using (except for data)
- Developers often won't have all the control they need
The Embed Pattern
The embed pattern describes scenarios when the design platform content is placed within another platform's content. The "parent" platform doesn't necessarily need to be a design platform.

One example of the embed pattern would be using a no-code page builder to build landing pages that get programmatically inserted into WordPress. Most pages as well as the page template's header and footer are render by WordPress, but some landing content areas could be editable by the design platform, giving designers some control over the website.
This pattern is great for inserting ADI strategies into legacy platforms that cannot be changed. Perfect for quick landing pages that need to be fully controlled by a marketing team. It can also be helpful when you want to show someone the benefits of a ADI pipeline immediately on their existing site.
Pros
- Relatively simple
- Can let developers make some modifications with moderate effort
- Designer works with actual data
Cons
- Performance might dip if the embedded design requires a lot of JS or CSS
- Since these files will be loaded alongside the website's existing files
- Doesn't scale well with the platforms currently available
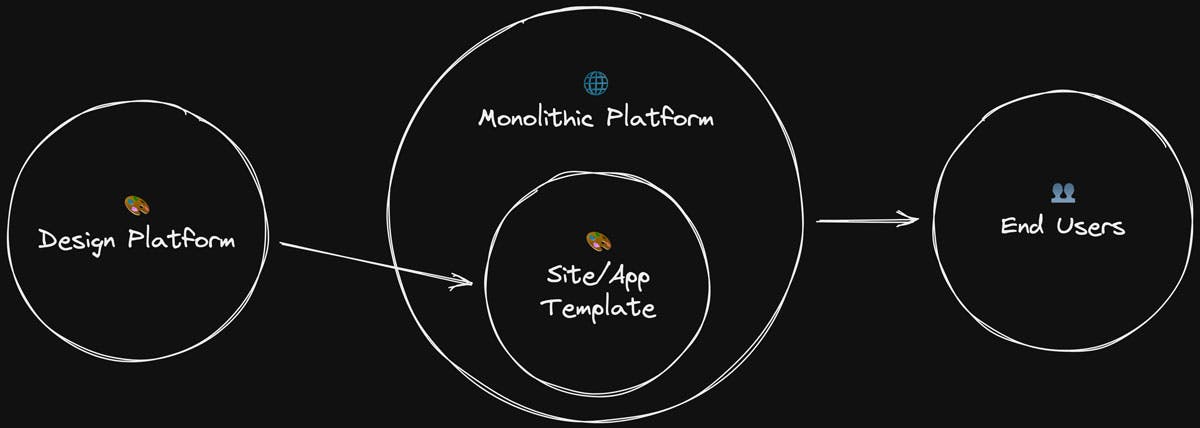
The Template Pattern
In the template pattern, code output from the design platform is parsed and transformed into a format that a monolithic platform can consume as a template. This pattern is where things get more advanced on the development side. However there are major benefits to doing it this way since it means that the monolithic platform your project is actually deployed on can function as it normally does, without needing to worry about any special rules to follow because of the design platform.

An example of the template pattern would be designing a website in Webflow, converting it to a Shopify theme with Udesly, then uploading it to Shopify as Shopify theme. This allows product and page content to still be editable via the Shopify dashboard and the theme design to be editable in Webflow.
As the name implies, this pattern is great when you just need to template your app or website. The content on the pages can still be edited by the monolithic platform, so there is a clear separation of concerns between the design and content.
Pros
- Opens up the option to use data from anywhere
- More clear separation of concerns versus other ADI patterns
- Scales well
Cons
- Easy for designers to mess up if they're not careful
- Unit testing is recommended
- Designer might not be working with actual data
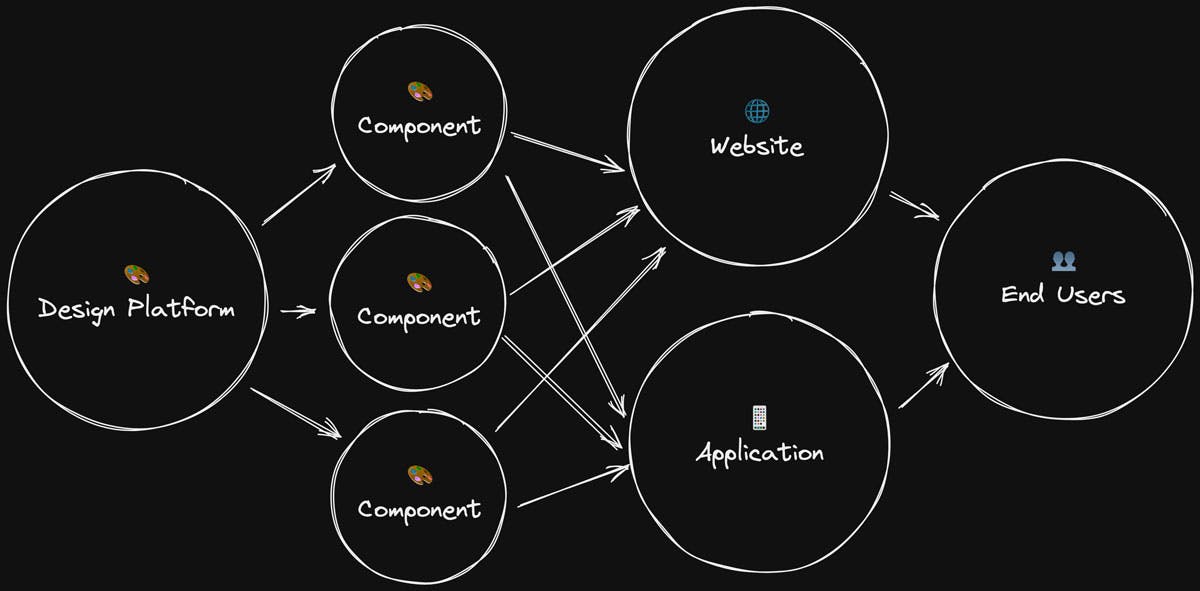
The Library Pattern
The library pattern is when a design platform is used to make small reusable components, rather than large views or pages. The components are then integrated into larger systems to be combined with data and other modules to form a full design.

An example of this would be a designer using Builder.io to design small components like buttons and header typography. Then those components might get fetched and rendered by things like a mobile app, a website, and a digital kiosk via APIs.
This pattern is frequently used by large teams with strict design systems they need to adhere to. It is also great when you need to keep designs of multiple apps and/or websites in sync since it gives you a single source of truth that's easy for anything to query.
Pros
- Works great with medium to large sized teams
- Components can be shared between apps/websites
- Developers aren't locked into any language or framework
- Scales well
Cons
- Requires developer time to set up
- Easy for designers to mess up if they're not careful
- Unit testing is recommended
- Designer might not be working with actual data
What's Next?
In future guides, I'll cover how to automate some of these patterns so you're not manually deploying your work every time a design is changed. Leave a comment if there's any of these patterns you want me to dive into in-depth!