This SaaS stack that has worked out great for me so far. When I was building, I knew I wanted these things:
- Free or dirt cheap to start. I don't want to have to pay money just to validate a simple idea.
- It should automatically and infinitely scale.
- Low/no code whenever possible. One person should be able to run and maintain the whole stack, and in the future it might not be me.
- I don't want to reinvent the wheel. I'd rather focus on the business problem my SaaS is trying to solve, and not mess around with things like authentication and billing APIs.
So if that sounds like what you're after, read on.

Core Platforms
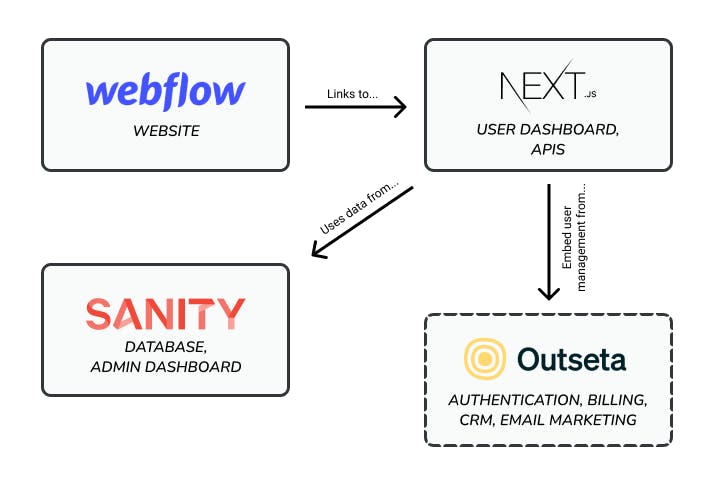
- Webflow: I use Webflow for the main website. Since the consumer-facing site is usually for marketing, I opted for a no-code solution here. This makes it easy to pass off to a freelancer or marketing team when necessary. Webflow also has a lot of wireframes and templates available that you can use to copy/paste whatever parts you need. Developing a website like this usually takes less than a day or two.
- Outseta: Used for billing, user and team accounts, CRM, billing dashboard for users, and automated email marketing. Lots of heavy lifting here. This is the only tool on the list that doesn't have a free tier. But considering all the stuff it does, and the fact that they only take 1% of sale, I don't really mind. That's a lot of things I don't have to build or worry about. Outseta does a lot of other things too, but that's what I use them for.
- Sanity: I use Sanity as an admin dashboard, and database. Sanity is basically a database that also gives you a really clean and customizable dashboard interface automatically. I used to use Firebase, but it didn't work out so well when I wanted to pass off control to someone who wasn't tech savvy.
- Next.js: I build the user dashboard, and APIs in Next.js. I integrate Outseta to gate the dashboard content, and query data from Sanity for things like API keys, user data, or whatever else your app might need
While there are loads more things I use, these are the main 4 that I almost always use for every SaaS project. I'll get more into the optional stuff below.
Architecture
I opted to split the frontend between a few subdomains. It changes depending on the needs of the SaaS, but the typically SaaS frontends might look something like this:
example.com: The main marketing website, built in Webflow.app.example.com: The user dashboard, built in Next.js. Gated with an Outseta login, and uses data from Sanity.admin.example.com: The admin dashboard, built in Sanity. This is where I can look up information about my users, and edit their data on their behalf when necessary.docs.example.com: Technical documentation, build in Docusaurus.
Splitting your site up into smaller subdomains is especially useful for small startups as you can pivot very easily. If your blog needs to change, you don't also have to change your documentation, ecommerce, and landing pages. You just change your blogging platform without any side effects to the rest of your stack. Agility is very important for startups. You can, and should, be adjusting things frequently based on user feedback.
Some people argue this causes a disjointed experience between parts of the stack. But I would counter that the UI should be different for when catering to the user at different parts of their journey. For example, your paying customers who are doing work in your dashboard probably don't need to see your CTA in the nav since they're already paying. In some cases, overloading users with paths that aren't for them can actually decrease conversion rates. Keep your path to conversion simple, clear, and tailor it to meet the needs of where your customer is in that exact moment.
Infrastructure
I keep both the user dashboard (Next.js) and the admin dashboard (Sanity) both in a monorepo. This makes it easier to manage, and gives me the ability to reuse the same code for both when necessary.
- GitHub: Used for source code management, and also scheduling tasks and long-running workflows with GitHub Actions.
- Vercel: User dashboard hosting.
- Namecheap: Domain registrar, and email server.
- Cloudflare: DNS registrar, and sometimes CDN caching.
- Gmail: Email client, wired to a $0.91/mo Namecheap email server.
- Stripe: Payment processing, required by Outseta. I don't use Stripe directly since it would require a lot more custom code to set up things like teams, and have the data linked to a CRM. Using Outseta for that stuff saves a lot of time.
Languages & Frameworks
- JavaScript: The programming language I use on both the frontend and backend. Used by both Next.js and Sanity.
- React: UI framework, used by both Next.js and Sanity. Since React is the most popular UI framework at the moment, you'll have a pretty easy time finding open source projects you can leverage, which will save you a ton of time.
- Tailwind CSS: A CSS framework I've recently started using. I don't love most CSS frameworks, but this one meets most of my needs and has a lot of existing components you can just copy/paste into your project.
Optional Stuff
I don't always use these, but they can be useful in some situations:
- Crisp: Chat widget. Supports multiple brands, and has a mobile app that makes managing helpdesk stuff easier.
- Sendgrid: Email API for whenever I need transactional emails for more complex use cases beyond what Outseta sends.
- Gumroad: I use Gumroad instead of Outseta at times. It's great for when you have simpler products like e-books or source code, and don't need a whole dashboard for your customers.
- Docusaurus: If the product is technical, I write the documentation in markdown, and generate a docs site with Docusaurus. If the product is not technical, and I don't need things like syntax highlighting, I just put the docs in the Webflow site.
- Cloudinary: You can upload images to Sanity, but Cloudinary can be cheaper at high volume if you have lots of user-generated images.
Summary
My overhead is usually $40-60 a month, depending on usage. When I first launch, I only have to pay for the domain name, and Outseta. Everything else is free until your usage goes past the free tiers. But at that point, you should have the ongoing revenue to cover usage costs. So as long as you price your product correctly, you never have to worry about overhead. If possible, try to set your pricing so your entire monthly overhead is covered with just one customer.
Another major benefit is the quick development time. Development is pretty fast since the stack is mostly low-code. Of course, it can vary wildly depending on what you're trying to build. But in general, I just have to build/copy a Webflow site from some templates, add the schema I need to Sanity, and add whatever APIs, forms, and tables I need to Next.js so the user can access & manipulate their data. I never have to worry about building out an admin dashboard by hand, setting up authentication, or building a marketing website from scratch based on a mock-up. I can usually have some sort of MVP up and running in a few weeks or even days.
Of course, this is just the stack that's working for me. You should use your own judgment, skills, and experience when determining what is right for you. If you are building on behalf of a client, you should base your choices off of the skills and needs of the client.